Why Optimized Images & Site Speed Are Important
How fast your website loads is not just an SEO consideration, it directly impacts your business. Your online presence is centered around your website, and since business relies heavily on the digital space, from advertising to selling products, it needs to perform to its highest potential. And high performance has a direct correlation with page speed.
Site Speed, Customer Experience & Sales
Ultimately, your slow website might be costing you sales. Not only could you be losing visitors who get impatient waiting for your website to load, but also you could be losing potential customers who can’t find your website to begin with because it has a poor page ranking simply because Google and other search engines penalize slow websites.
Top Reasons to Optimize Images & Page Speed
- Want to increase your page rank? Speed up your website.
- Want to increase the number of visitors who stay on your website? Speed up your website.
- Want to improve your website visitors’ experience? Speed up your website.
- Want to increase your sales? You guessed it, speed up your website!

The Strategy
Increasing the Funnel
Increasing your sales without changing anything else on your website comes down to increasing the number of people who enter your funnel (the number of people who visit your website). If we assume your conversion rate stays the same because you haven’t changed anything else on your website, then increasing the number of people in your funnel should result in higher sales for your business. If you want the number of people in your funnel as large as possible, then you should start by trying to rank higher in search results. As previously mentioned, increasing your website’s speed can help your website rank higher in search results. Let’s assume you have decided to speed up your website in order to rank higher in search results.
Now, consider that once people visit your website they have a great experience because pages load quickly. The visitors who previously left your website because of loading was slow are now staying on your website and having a good user experience. Since you changed something on your website that improved your website visitors’ experience (increasing your website’s speed), then it can result in an increased conversion rate. Increasing your website’s speed can increase the percentage AND number of people who will purchase from you!
Website speed is one of those rare things that can affect your conversion rate and your funnel, and that is why it is one of the first things you should consider improving if you want to increase your sales.

Now, consider that once people visit your website, they have a great experience because pages load quickly. The visitors who previously left your website because the loading speed was slow are now staying on your website and having a good user experience. Since you changed something on your website that improved your website visitors’ experience (increasing your website’s speed), then it can result in an increased conversion rate. Increasing your website’s speed can increase the percentage AND number of people who will purchase from you!
Website speed is one of those rare things that can affect your conversion rate and your funnel, and that is why it is one of the first things you should consider improving if you want to increase your sales.
How to Check Your Website Speed
There are several free tools to check your website’s speed. We recommend using a few tools, such as the following, to create a comprehensive view of your website’s performance.

Google’s PageSpeed Insights
Google’s PageSpeed Insights tool will tell you how your website performs on mobile and desktop. It will tell you suggestions to optimize for speeding up your pages.

Pingdom’s Website Speed Test
Pingdom’s test will give your website a performance grade and tell you your website’s page size, load time, and the number of requests. It will give you a list of suggestions to improve your website’s page performance by indicating your grade for each suggestion. Pingdom also breaks down the type and size of the content on your website that is impacting your loading time.
How to Fix Slow Loading Web Pages
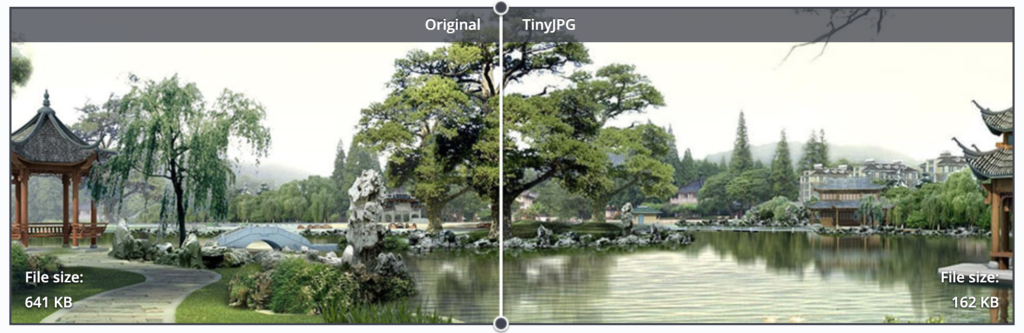
If you run your website speed test(s) and find out that your website doesn’t receive a passing grade (an “A” on Pingdom) and you receive several optimization suggestions (Google’s PageSpeed Insights), you will most likely see that large images are slowing down your website. Luckily, reducing image sizes (file size and/or pixel size) is one of the simplest and quickest ways to improve your website’s page load time. Here’s how you do it!
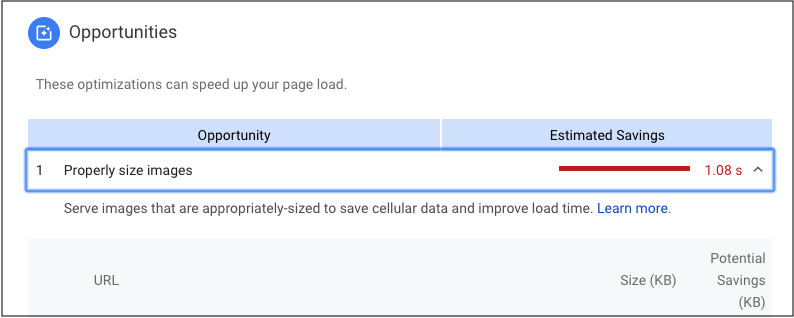
1) Determine the images on your website that have the highest potential savings

This can be done by going to the “Opportunities” section on Google’s PageSpeed Insights and finding the “Properly size images” opportunity. If you click on the down arrow, then you will see the specific images on your website, their file sizes, and the potential savings from properly sizing the images (the potential savings from reducing pixel size).

On Pingdom, they show you a breakdown of each content type, files-to-website ratio, and areas of improvement. Considering that Google’s PageSpeed Insights provide a lot of useful information, Pingdom does a great job showing what files are being used the most throughout the site.
2) Determine which images should remain PNG files and which PNG files should change to JPEG files
When identifying the necessary file format, always keep the end result in mind. Does the image need to have transparency? How much of the screen does it need to take up? Does it need to be responsive? Does this image have an animation to it, or could it be a video instead? Below is a list of different file types to help narrow down which file format is the best to use
JPEG
These files are usually flattened images that usually do not contain any transparency, additional layers, or vector graphics. These images typically decrease in quality when the dimensions are stretched beyond the original size but are great for displaying image galleries, photography, and other graphic needs. Some examples of this file usage include non-transparent logos, background images, staff headshots, featured images, non-transparent images, etc.
PNG
PNG files are great for uploading any images that require a transparent background. Although, the files may continue to lose photo quality when the dimensions are stretched beyond the original size. Fortunately, these files are great for transparent logos, symbols, shapes, and vectors. You will generally see these frequently used on overlapping graphic elements throughout marketing materials and websites.
JPEG vs. PNG
PNGs are higher quality than JPEGs and are typically larger files, so if your image can be switched to a JPEG, then you will see an immediate decrease in file size. As a rule of thumb, photographs should be saved as JPEGs, and graphics should be saved as PNGs. PNGs support transparent backgrounds.
GIF
These files are very short animated images that do not include audio of any kind. These are great for simple logo animations, short background animations, or graphic animations. If your animation needs to be longer than a few seconds, play/pause controls, and audio included, then we recommend looking at uploading a video file instead.
3) Resize the images to fit the spaces they are used on your website
Next, there is no need to have an image that is larger in size than what is necessary for the website. By resizing the images to fit the exact needs of your site, then it can reduce the time it takes to load that image when someone visits that page.

If you do not know what file size you need, you have a few options.
- Reference your website theme documentation for guidance
- Utilize a tool similar to Chrome’s DevTools to identify the output of your photosGoogle search “Recommended
- photo sizes for… “. This is a great way to identify best practices for any image usage. (Tip: common photo sizes to search are hero images, testimonial sliders, featured images, logo images, etc.)
4) Reduce image resolution
Since computer screens have a digital resolution of 72dpi or 92dpi (dots per inch), it is unnecessary to have images that have a higher resolution than that, While printed images require a much higher resolution to ensure a quality image, the digital screen requires a lower resolution for quality image display.
Click here to learn more about digital resolution.
Recheck Your Website Speed
Once you have swapped out your images on your website, go back and check your website’s speed using the tool you originally used. If your results come back satisfactory, great! If not, fear not! There are more ways to speed up your website. Depending on your skills and expertise, you might be able to make the additional changes to your website that the tools suggest.
Key Takeaways
When optimizing your images always keep in mind these key points:
- Site speed increases sales, SEO rankings, and a better user experience
- Use the correct file formats
- Image size matters
- There are multiple tools that can help optimize your images