What is Mobile SEO?
Our phones are always with us simply because they are everything we could need all in one small, portable device. From a high-resolution camera to a caretaker of endless apps to a handheld computer, a mobile device is a powerful machine that fits comfortably in our pockets. So subsequently, the mobile screen is not just a consideration while developing a website, it is the fundamental influence.
Mobile SEO (search engine optimization) is specifically optimizing websites for mobile devices, including smartphones and tablets, to ensure the websites accurately display and function on different screen sizes and align with search engine ranking factors.
In 2019, 80% of users used a mobile device to search online, which means that a prevailing portion of users are relying on mobile websites to answer their queries.
It is necessary to apply mobile SEO in order to reach your audience, who is undoubtedly using a mobile device. And since it takes users less than a second to formulate an opinion about a website, there is little willingness to tolerate a poor mobile site.
Since users dominantly employ mobile search and Google’s goal is to provide superior user experience, Google factors mobile optimization for ranking results. In fact in 2018, Google rolled out mobile-first indexing which means Google uses “mobile versions of pages for indexing and ranking, to better help our- primarily mobile- users find what they’re looking for.” The following sections discuss how to create a mobile website and implement mobile SEO best practices to support positive user experience and comply with ranking factors.
3 Ways to Create a Mobile Optimized Website

There are three approaches to creating a mobile optimized website: Separate URLs, dynamic serving, and responsive design. The three ways to create a mobile optimized website demonstrate how the desktop screen can be developed, edited, or shaped for the mobile screen in order to compensate for this favored means of search.
1. Separate URLs
The first approach to creating a mobile optimized website is creating a separate website for mobile in addition to your main desktop website. This would create two URLs, and oftentimes would include an “m” to indicate the mobile site. For example, the desktop URL would be www.example.com, while the mobile URL would be m.example.com.
In order for the user to be directed to the correct website version, the site detects what device the user is visiting from and then directs the user to the appropriate URL. To implement this detection and direction process, you will need to add rel=”canonical” and rel=”alternate” to tell search engines which URL version to appear in search results.
The process of adding the correct tags, customizing content for mobile, and ensuring each page of content has a different URL makes the separate URL approach a complicated option. It takes more time to manage the websites as you are essentially maintaining two different websites.
2. Dynamic Serving
The next approach is a dynamic serving, or adaptive website, which is using the same URL yet different HTML (and CSS) versions depending on the device of the visitor. Therefore if a user is on a desktop, mobile device, or tablet device, they will be shown different codes to align with the correct device. This allows the website to correctly design and display content based on what screen the user is viewing from.
Yet this approach requires creating different versions of your content when new mobile devices are released, otherwise, those devices may not recognize your website. This could result in displaying a poorly configured website on new devices. Therefore, it requires continual upkeep to ensure all new and evolving mobile devices can accurately recognize and display your content; a time-consuming task as new phones and tablets are constantly being developed.
3. Responsive Design
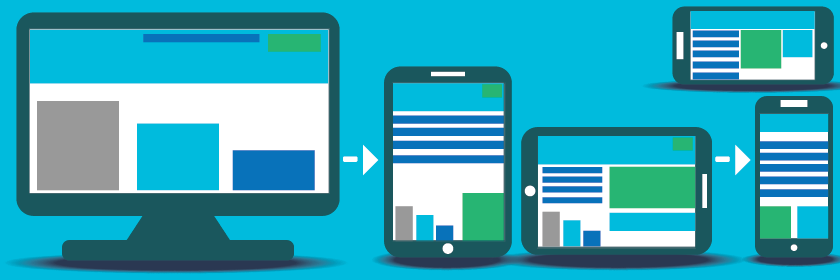
The responsive design approach displays the same content for all devices but the layout, navigation, images, etc. will respond depending on the device. Essentially all the content will shrink, grow, and shift according to the screen size so the design is optimally displayed.
Not only does Google recommend a responsive website, but the maintenance and flexibility of the responsive design approach also makes it an advantageable option for owners. A responsive design ensures all devices have access to a consistent and easy-to-read site. Since Google prefers responsive design, it also contributes to a higher ranking.
Mobile SEO Best Practices
There are numerous SEO (search engine optimization) best practices that have evolved to coordinate with mobile screens. Below is a list of five paramount considerations for developing a mobile SEO optimized website.
1. Optimize mobile page speed

While speed is important for desktops, it is crucial for mobile. In fact, more than half of mobile users ranked website speed as the most important aspect of a mobile website. Why? Because the mobile device is about convenience, but more importantly, convenience at an accelerated pace.
A few ways to address page speed are:
- Compressing image file size
- Implementing browser cache
- Reducing redirects
2. Allow the website to be crawled

In order for smartphone Googlebots to crawl your mobile website, all the content needs to be available. If content (CSS, JavaScript, images, etc.) is hidden, then the search engines are unable to determine what is on the page and will negatively impact the page’s indexing and ranking. In addition, hidden content might not allow bots to see that the website is mobile responsive which contradicts Google’s mobile-first indexing further limiting your page’s rank.
3. Enhance meta tags and descriptions

With the increase of mobile search comes an increase in voice searches. With 20% of mobile searches performed as voice searches, the need for optimizing content to address these trends will improve rankings. One way is enhancing meta tags and meta descriptions to align with the patterns of voice search. By including long-tail keywords, which are often associated with voice search because when people speak it is more conversational than traditional, concise text search. Long-tail keywords will indicate to Google that your web page specifically addresses the query that the user is searching for. Voice searches are also often expressed as questions, therefore clearly answering those questions in will articulate value and quality for the user.
Click here to learn more about voice search SEO, such as local search and featured snippets, and how they correlate to mobile SEO.
4. Remove pop-ups

While pop-ups are typically bothersome on desktop, they are even more irritating on mobile. Pop-ups can be frustrating to close because of the smaller screen which can quickly lead to a high bounce rate. And if users don’t like it, then that means Google doesn’t as well. That being said, mobile pop-ups do pose positive value as long as they are not intrusive or overbearing on the user.
5. Design for fingers

Last, the physical means of navigating a website on a mobile screen is significantly different than a desktop screen as you prominently use a finger to operate a mobile device. Therefore the design of the mobile optimized website needs to be mindful of how fingers affect the way users interact with a website. For example, scrolling is a more common pattern, phones are getting larger therefore it can be difficult for fingers to easily reach certain places on the screen, or mobile screen sizes are still smaller than desktop screens so pressing buttons or reading text can be problematic.
Mobile SEO is a required practice in order to be indexed and ranked by search engines as well as provide users a positive website interaction. While there are three approaches to creating a mobile SEO optimized website, the responsive design is the most beneficial because it provides the best user experience and is preferred by Google.
Five important mobile SEO best practices to develop are optimizing page speed, ensuring the mobile site is crawlable, enhancing meta tags and descriptions, removing intrusive pop-ups, and designing for finger navigation. Mobile SEO is essential for reaching your audience as a majority of searches are now conducted via mobile devices, and your website needs to reflect this pattern.