Have you ever designed something on your computer only for the colors to print not quite right? Have you ever wondered why your designer can’t just make your logo bigger? We’re here to help!
If you’ve ever been near a designer – or had to tackle design tasks yourself – you know there’s a lot of technical terms and jargon related to it. Getting things wrong can cause big issues later on – so it’s important to understand some of the key differences between print and digital design techniques.
But first — what is resolution? And why does my designer keep asking for “high-res” files?
You’ve probably heard of things like “1080p” or “4k Resolution” for TVs and computer monitors. Screens are measured both in physical size (in inches or centimeters) as well as resolution, which effectively translates to the quality or crispness of the digital part of the screen.
While physical sizes of digital screens have stayed within the same general size range, in the past few decades the resolution of those screens have improved dramatically. For example, a GameBoy Advance has a low-resolution while an iPhone has drastically improved resolution, despite them being around the same physical size. This same principle can be applied to just about any graphic!
High resolution is a relative term that describes how visually clear and precise an image is on the observed medium. For example, a high-resolution photograph on a website is produced and measured differently than a high-resolution pamphlet, yet when they are both visually sharp and lack any blurry elements, they are considered to have high-resolution.
The considerations for configuring the best resolution for printing are different from determining digital resolution because the mediums are different, therefore the measurements and colors differ.
Print vs Digital
There are two key differences between print and digital graphics: how resolution is measured and color profile. Print graphics use DPI to measure resolution and typically use CMYK colors, while digital graphics use PPI and RGB colors.
Difference between DPI and PPI

DPI and PPI are the measurement terms used to describe the density of an image’s specific building blocks, the small pieces that create the whole picture.
What does DPI mean?
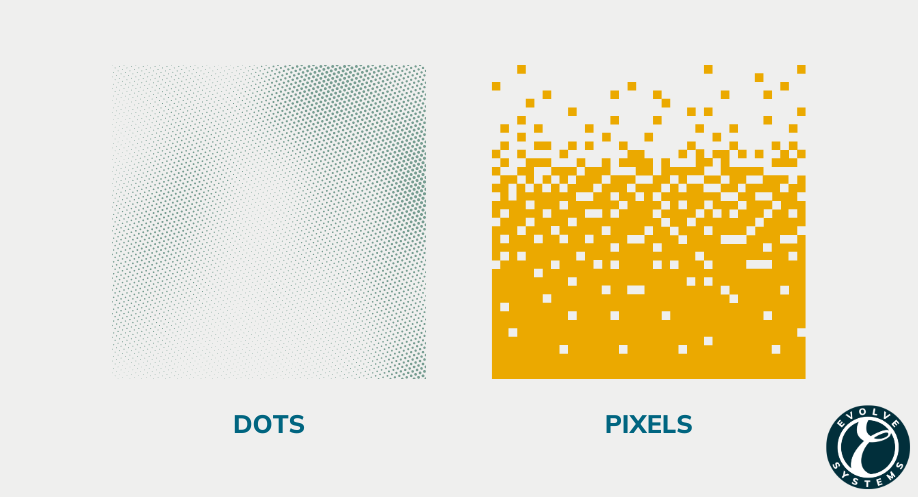
DPI stands for dots per inch and is used when referring to printed material. A printer creates an image by producing numerous tiny dots that come together to create the complete image, therefore the number of dots per inch is the measurement of DPI. When an inch has more dots, the space is more full, therefore it adds more detail that improves the overall quality of the final image. In general, the higher the DPI the more sharp and smooth the image will be.
What does PPI mean?
PPI stands for pixels per inch and is used when referring to digital content. Pixels are picture elements or the tiny small squares that create the complete image. While DPI is comprised of small circles, PPI contains squares, yet similarly, the digital resolution is determined by how many pixels there are per inch. The more dense the image, or the higher number of pixels per inch, the more complete and detailed that inch will be, ultimately creating a sharp image.
What about vectors?
Vector graphics, like AI, EPS, or SVG files, are infinitely scalable – which means they have infinite resolution. This is why you should always send these types of files to your designer when possible!
Difference Between CMYK and FGB Color Profiles

What is CMYK?
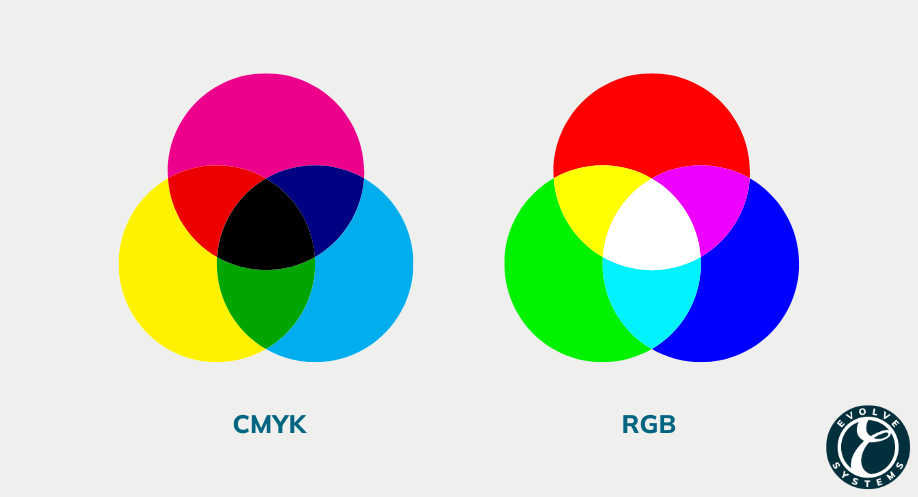
CMYK stands for Cyan, Magenta, Yellow, and Key/Black and is the color scale used for printed material. CMYK uses a subtractive color model meaning the initial product is white and when the image is printed each layer of ink, or the colored dots, reduces the whiteness to create the desired color. Therefore, the printing process is subtracting the brightness by adding the layers of CMYK dots to create the final product coloring.
An easy way to remember this is thinking about your printer — it uses CMYK ink cartridges! And speaking of your printer, ever wonder why something you print out from your computer looks a bit more dull on paper than it did on your screen? Let’s talk about RGB!
What is RGB?
RGB stands for Red, Green, Blue and is the color scale used for digital images. RGB uses an additive mixing process to create the colors seen on a screen. This means the colors start as black and when the RGB (red, green, and blue) colors are added and layered it brightens the original display to the desired color. Using different intensity and combinations of these colors, the process is able to produce the necessary colors. Since it is done digitally, the light of the screen impacts how the colors are constructed, therefore different from printed material.
Fun fact: Have you ever heard someone debate whether all the colors combined made black or white? They’re actually both correct — it depends on if you’re talking about subtractive color (ink) or additive color (light)!
What about Hex Codes?
Hex codes are a simpler way of representing RGB colors, especially when programming. When typing code for RGB, it’s a series of 3 sets of numbers separated by commas, which can be quite cumbersome to type out. Hex is basically a short hand for RGB using hexadecimal (6 numbers/letters) code, with 2 letters/numbers representing each color (#RRGGBB). This is the preferred way for many digital designers and developers to receive and use color information!
In summary, the main considerations for print and digital graphic production are the building blocks DPI and PPI and the color scales CMYK and RGB. Images that are printed use circles/dots to create the final product and are measured by DPI, or dots per inch. The more dots there are per inch, the more detail there is per inch, therefore, increasing the sharpness of the photo. Printed material is produced using the CMYK color scale, meaning the layered colors (cyan, magenta, yellow, and black) are added to the white original to reduce the brightness and create the final colors. In contrast, digital images are measured as PPI using pixels or small squares as the building blocks. Then the color scale is RGB where red, green, and blue are added to the black original to brighten the display and ultimately create the colors.
Our Team is Here to Help!
Considering the nuances of print and digital design can be daunting, but fear not! We’re here to bridge the gap and ensure your projects shine, whether on screen or in print. Don’t let technical jargon leave you feeling overwhelmed; reach out to us, and let’s craft something spectacular together